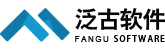
我尝试从产品设计的角度回答这个问题,以下正文: 「设计」这个词在外行人看来似乎只是UI设计师的事情,和项目组中的其他人没有太大关系。其实在一个项目的完整设计中,除了界面设计外还需要进行原型设计、体验设计,原型设计之前需要对项目需求有一个充分的了解,所以必不可少的是需要对需求进行整理和分析。 在项目开发过程中,项目组相关人员需要跟进整个项目,直至项目成功上线。现在我尝试站在一个产品的角度来说一说我对设计一款手机App的理解。 如上所说,一款手机App的设计包含需求分析、原型设计、体验设计、UI设计、项目跟进等步骤,现在我从每一个步骤入手逐一讲解一款手机App是如何从无到有的。 一、 需求分析 需求分析是产品设计中不可或缺的技能之一,充分了解需求的产生背景、应用场景、目标群体是产品设计过程中非常必要的,可以说所有产品设计工作都是围绕着需求进行的。 需求主要分为两大类:业务需求和用户需求。业务需求主要是围绕产品的业务线进行的,一般来源于老板、市场分析、业务拓展等;用户需求主要是围绕用户体验和解决用户实际问题进行的,可通过精品分析、用户调研等方式获取。 需求的目的不同,在设计上也会有一定的差异。 业务需求目的是增强业务,表现形式在于增强用户使用/消费欲望和提高用户转化率,具有一定的引导性,在设计上一般较为突出。以市场上的一些项目为例,他们业务的设计上使用较为明显的颜色和表现形式。 
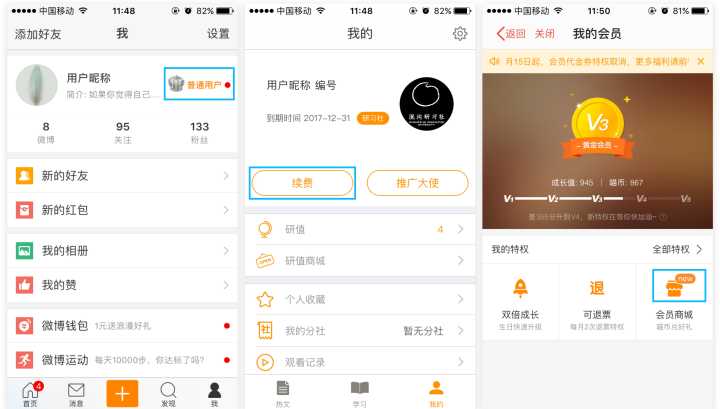
图:微博会员标识采用显眼的橙色 研习社续费功能突出 猫眼会员商城上线时的new标识 用户需求的目的是解决用户实际问题,在操作流程上尽可能简洁,减少不必要的操作步骤,表现形式上不必要太过突出,在引导/用户常用操作上只需要适当增加层级即可。 微信在用户需求上设计体现的淋漓尽致,以它的进入聊天窗口为例,在设计上成功避免了让用户思考和操作繁琐的问题,用户在操作过程中每一个步骤都被认为是理所当然的。 
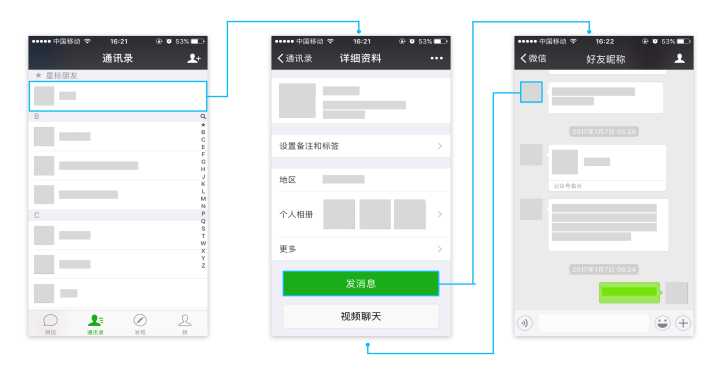
正确:页面充分利用,节省系统资源,优化用户体验  错误:页面冗余,浪费系统资源,用户体验差 错误:页面冗余,浪费系统资源,用户体验差
对于互联网技术服务公司来而言,需求分析一般由商务童鞋去完成,产品设计师拿到的是一份完整的需求文档,像这样 
看来商务童鞋已经将大部分的工作都已经做好了,产品设计师是否可以直接上手设计了呢,显然这样是不明智的,聪明的产品设计师并不会这样做。商务童鞋是站在整体上进行需求整理。 需求文档上并没有针对业务需求和用户需求进行明显的划分,那么产品设计师的第一步工作是对需求进行二次整理分析,细分出真正的业务需求和用户需求,为了保护公司项目,暂以微博App为例,进行业务需求和功能需求整理。 二、原型设计 完成了需求分析后,是时候动手原型设计了。原型设计的表现形式有很多,如:手绘草图、原型工具设计、作图工具设计等。 手绘草图和作图工具设计两种方式是没有任何交互效果,一般是在两个页面之间绘制关联曲线,并附加文字描述,这样有一些明显的缺陷:表现不直观、文字描述有歧义等;其优点也是很明显:思维散发不受限制。 我更倾向于使用原型工具设计原型图,它最大的好处是具备交互功能,在设计原型完成后,可以直接预览和进行交互,相当于在原型设计的时候将交互设计也一并完成了。 原型工具同样具备优点和缺点,一个很明显的优点如前面所讲具备交互性,让原型展示更加直观;缺点是基于原型工具的操作复杂度和功能限制,对设计思维有一定的限制(现在软件的易用性和完整性逐渐弥补了这方面的不足)。此处附上一张原型设计效果图(使用工具:Justinmind) 
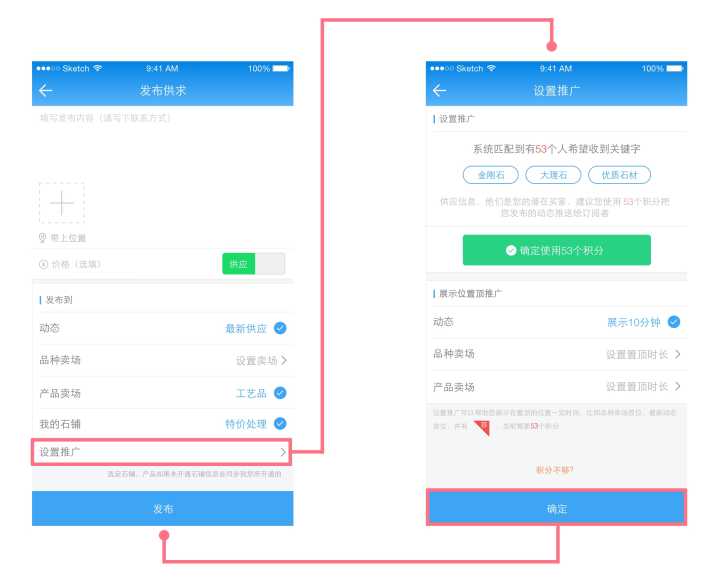
原型设计是基于需求分析的,在页面布局上需要充分考虑需求的性质和展示形式。如表现业务需求时需要基于业务考虑,在布局上需要将入口设置的明显一些,但同时需要考虑设计是否引起用户的反感 
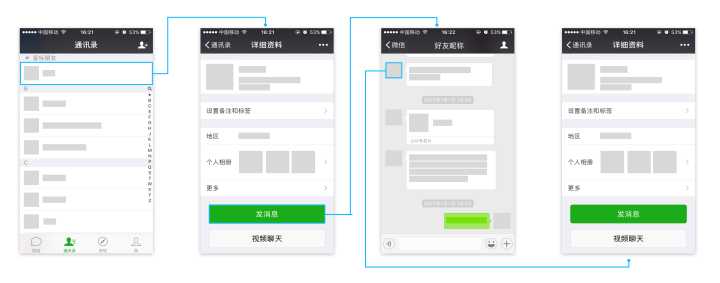
图:业务需求入口不明显,用户点击率低
图:在必然步骤上,有效提高业务需求使用率
三、UI设计 如果说原型设计是页面布局设计和用户体验设计,那么UI(User Interface)设计是视觉化处理和有效信息传达的最后一步。 UI设计并不是简单地给原型图上色,而是结合产品功能、使用人群、操作心理等对原型图进行高保真设计。 颜色是设计师给用户传递信息的第一步,日常生活中人们被很多色彩影响到自己的心理和行为,不同的色调能唤起人们不一样情感,如红色象征的激情、权威、自信,同时也是预警/警告的色调; 再如冷色调让人感觉更加安全。QQ是一款陌生人社交软件,它在主色调上使用了浅蓝色,浅蓝色预示着安全,虽然QQ处处充斥着陌生人,但人们总有一种QQ有能力维护自己安全的感觉。 颜色的使用需要考虑到产品的品牌色和心理效应色的有效结合,App主色调一般偏向于使用品牌色(品牌色也是经过专业的考虑进行设计的),这样做的好处是给用户一种色调统一的感觉,同时也更容易培养用户对品牌的识别。 如看到浅蓝色可能第一时间想到QQ、饿了么等,看到红色可能第一时间想到猫眼电影、网易云音乐等。  图:所有手机App主色调的使用都有视觉感受上的充分考虑,如激情、可爱、安全等等。 图:所有手机App主色调的使用都有视觉感受上的充分考虑,如激情、可爱、安全等等。
UI设计需要抓住用户的操作心理,在布局和流程上需要有严谨的思考,有效减少用户的学习成本,避免让用户花时间思考下一步该做什么。一些特殊的入口或引导处理,增强用户的欲望或行为可以有效提高用户的使用率。
四、开发跟进
在需求整理、分析、原型设计和UI设计后,设计师似乎已经完成了项目的所有能做的工作,是时候该休息一下转战下一个项目了?! 其实实际并不是这样的,在UI设计完成阶段,设计师还需要跟进开发人员的工作。在开发初期设计师需要将项目的所有设计资料分发到每个开发工程师手上,为他们讲解部分布局和用户体验需求,让项目团队中的每个人充分理解这个项目,这样才能在更大的程度上避免沟通误差。 若是UI设计师,需要将UI设计图的布局规格、颜色、字体、图片比例等数据标注,并将UI图中的图标裁切出来提供开发人员开发使用。一旦需求变动设计师还需要全程跟进,直到项目完成并上线。
五、总结
上述项目设计内容包含需求分析、原型设计、UI设计、开发跟进四个环节,但并不是由一个人来完成所有工作,对于一个小而美的团队来说,产品经理会负责需求分析、原型设计、体验设计三个环节。 而UI设计环节则由UI设计师完成,产品经理跟进。在一个完整的产品设计中,功能需求文档、设计产出文档和资料是沟通的重要桥梁,掌握其中的技巧很有必要。
|